Firebase에 접속하여 새로운 DB 생성
•Add project
-project 이름을 입력하여 DB 생성
•VS에서 NuGet Package 추가(FireSharp)
-Solution/Project – NuGet 패키지 관리 – FireSharp 설치
•VS에서 using 추가
using FireSharp.Config;
using FireSharp.Interfaces;
using FireSharp.Response;
Firebase에서 RealTime DB 만들기

프로젝트 추가

프로젝트 안에서 데이터베이스 생성
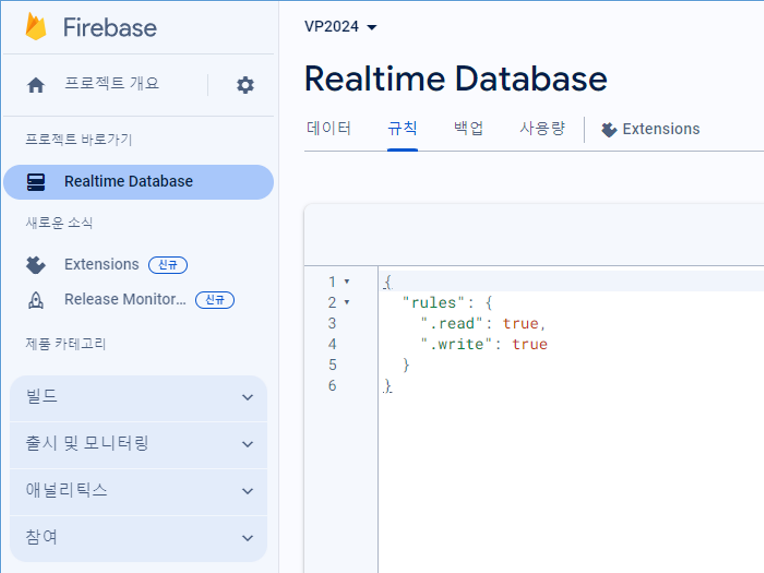
•빌드 - Realtime database
•규칙 - false를 true로 변경

Firebase에 있는 두가지 데이터베이스
•Cloud Firestore는 모바일 앱 개발을 위한 Firebase
의 최신 데이터베이스로서 실시간 데이터베이스의
성공을 바탕으로 더욱 직관적인 새로운 데이터 모델
을 선보입니다. 또한 실시간 데이터베이스보다 풍부
하고 빠른 쿼리와 원활한 확장성을 제공합니다.
•실시간 데이터베이스는 Firebase의 기존 데이터베이
스로, 여러 클라이언트에서 실시간으로 상태를 동기
화해야 하는 모바일 앱을 위한 효율적이고 지연 시간
이 짧은 솔루션입니다.
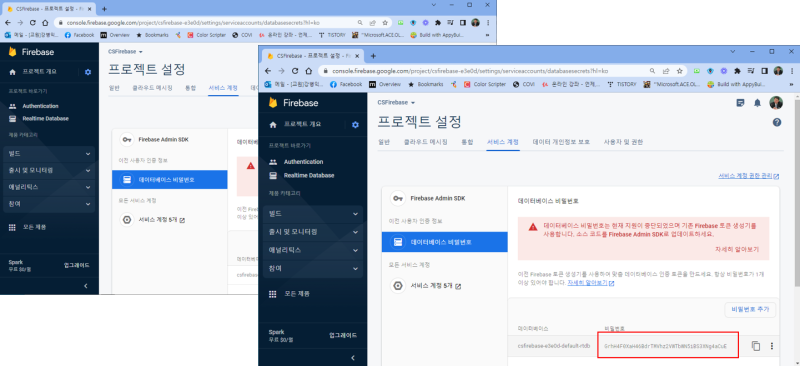
데이터베이스 비밀번호(프로젝트 설정-서비스계정)

1. Firebase DB에 연결
using FireSharp.Interfaces;
using FireSharp.Config;
using FireSharp.Response;
IFirebaseConfig config = new FirebaseConfig
{
AuthSecret = "GrhH4F0XaH46BdrTMVhz…N5iBS3XNg4aCuE",
BasePath = "https://csfirebase-e3e0d-default-..."
};
IFirebaseClient client;
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
if(client != null)
{
MessageBox.Show("Connention 성공!");
}
}
2. Firebase DB에 데이터 추가(Insert)
// CS와 Firebase는 async로 연결
private async void btnInsert_Click(object sender, EventArgs e)
{
var data = new Data
{
Id = txtId.Text,
SId = txtSId.Text,
Name = txtName.Text,
Phone = txtPhone.Text
};
SetResponse response = await client.SetAsync("Phonebook/"+txtId.Text, data);
Data result = response.ResultAs<Data>();
MessageBox.Show("Data Inserted : Id = " + result.Id);
}
namespace DB2023
{
internal class Data
{
public string Id { get; set; }
public string SId { get; set; }
public string Name { get; set; }
public string Phone { get; set; }
}
}
3. Clear 버튼 구현
// 텍스트박스 창을 모두 빈칸으로 만든다
private void btnClear_Click(object sender, EventArgs e)
{
txtId.Text = "";
txtSId.Text = "";
txtName.Text = "";
txtPhone.Text = "";
}
4. “검색” 버튼 구현
// 검색 버튼
private async void btnSearch_Click(object sender, EventArgs e)
{
FirebaseResponse response = await client.GetAsync("Phonebook/" + txtId.Text);
Data obj = response.ResultAs<Data>();
txtId.Text = obj.Id;
txtSId.Text = obj.SId;
txtName.Text = obj.Name;
txtPhone.Text = obj.Phone;
MessageBox.Show("Data reterived successfully!");
}
5. “수정” 버튼 구현
// 수정
private async void btnUpdate_Click(object sender, EventArgs e)
{
var data = new Data
{
Id = txtId.Text,
SId = txtSId.Text,
Name = txtName.Text,
Phone = txtPhone.Text
};
FirebaseResponse response = await
client.UpdateAsync("Phonebook/"+txtId.Text, data);
Data result = response.ResultAs<Data>();
MessageBox.Show("Data updated successfully! : id = " + result.Id);
}
6. “삭제” 버튼 구현
// 삭제
private async void btnDelete_Click(object sender, EventArgs e)
{
FirebaseResponse response = await
client.DeleteAsync("Phonebook/"+txtId.Text);
MessageBox.Show("Deleted! : id = ", txtId.Text);
}
// 모두 삭제
private async void btnDeleteAll_Click(object sender, EventArgs e)
{
FirebaseResponse response = await
client.DeleteAsync("Phonebook");
MessageBox.Show("All Data at /Phonebook node deleted!");
}
Counter 클래스 추가
namespace DB2023
{
internal class Counter
{
public int cnt { get; set; }
}
}
Counter 읽어오기 테스트
private async void btnInsert_Click(object sender, EventArgs e)
{
// Firebase에서 cnt 값을 가져온다
FirebaseResponse resp = await client.GetAsync("Counter/");
Counter c = resp.ResultAs<Counter>();
MessageBox.Show("cnt = " + c.cnt.ToString());
/*
…
*/
}
8. DataGridView를 추가
public partial class Form1 : Form
{
DataTable dt = new DataTable();
…
private void Form1_Load(object sender, EventArgs e)
{
client = new FireSharp.FirebaseClient(config);
if(client != null)
{
MessageBox.Show("Connention 성공!");
}
dt.Columns.Add("Id");
dt.Columns.Add("학번");
dt.Columns.Add("이름");
dt.Columns.Add("전화번호");
dataGridView1.DataSource = dt;
}
…
}
9. View All 버튼의 구현
// View All
private void btnViewAll_Click(
object sender, EventArgs e)
{
dt.Rows.Clear();
export();
}
private async void export()
{
int i = 0;
FirebaseResponse response = await client.GetAsync("Counter/");
Counter obj = response.ResultAs<Counter>();
int cnt = obj.cnt;
while(i != cnt)
{
i++;
FirebaseResponse resp = await client.GetAsync("Phonebook/" + i);
Data d = resp.ResultAs<Data>();
if(d != null)
{
DataRow row = dt.NewRow();
row["Id"] = d.Id;
row["학번"] = d.SId;
row["이름"] = d.Name;
row["전화번호"] = d.Phone;
dt.Rows.Add(row);
}
}
}
10. “모두 삭제” 버튼의 수정
private async void btnDeleteAll_Click(object sender, EventArgs e)
{
DialogResult answer = MessageBox.Show( "저장된 모든 데이터가 삭제됩니다. 계속하시겠습니까?",
"Warning", MessageBoxButtons.YesNo, MessageBoxIcon.Warning);
if (answer == DialogResult.No)
return;
// cnt를 0으로 초기화한다.
var obj = new Counter
{
cnt = 0
};
SetResponse response1 = await client.SetAsync("Counter/nPhones", obj);
// Phonebook을 모두 삭제한다.
FirebaseResponse response = await client.DeleteAsync("Phonebook");
MessageBox.Show("All Data Deleted! /Phonebook deleted!");
export();
}
11. dataGridView1 클릭 이벤트
// dataGridView를 클릭할 때
private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e)
{
DataGridView dgv = (DataGridView)sender;
txtId.Text = dgv.Rows[e.RowIndex].Cells[0].Value.ToString();
txtSId.Text = dgv.Rows[e.RowIndex].Cells[1].Value.ToString();
txtName.Text = dgv.Rows[e.RowIndex].Cells[2].Value.ToString();
txtPhone.Text = dgv.Rows[e.RowIndex].Cells[3].Value.ToString();
}